It is almost a month of working on Meshing. For the next month, I am doubling down and living and breathing mesh gradients. It is fun, but I need to make sure I am on the right track.
I want to know what users think about Meshing's current features and what they would like to see next. This feedback will help me prioritize my roadmap.
I went looking for a service that would let users comment on existing features and suggest new ones. That is when I found WishKit, a tool that makes in-app feature requests easy to manage!
Disclaimer: This post is not sponsored or affiliated with WishKit. I am sharing my personal experience as an independent developer.
WishKit has a free plan which is great for indie projects just starting out. I decided to jump for the paid plan for a month to utilize it to the fullest. Here is my plan to shape Meshing's future:
- Set up WishKit in Meshing
- Encourage users to share their thoughts
- Analyze the feedback
- Let users upvote on the features
- Create a prioritized roadmap
Setting up WishKit in Meshing
Setting up WishKit in Meshing was easier than I expected. I added WishKit to my project using SPM:
dependencies: [
.package(url: "https://github.com/wishkit/wishkit-ios.git", branch: "main")
],
targets: [
.target(
name: "MeshingShared",
dependencies: [
.product(name: "WishKit", package: "wishkit-ios")
],
)
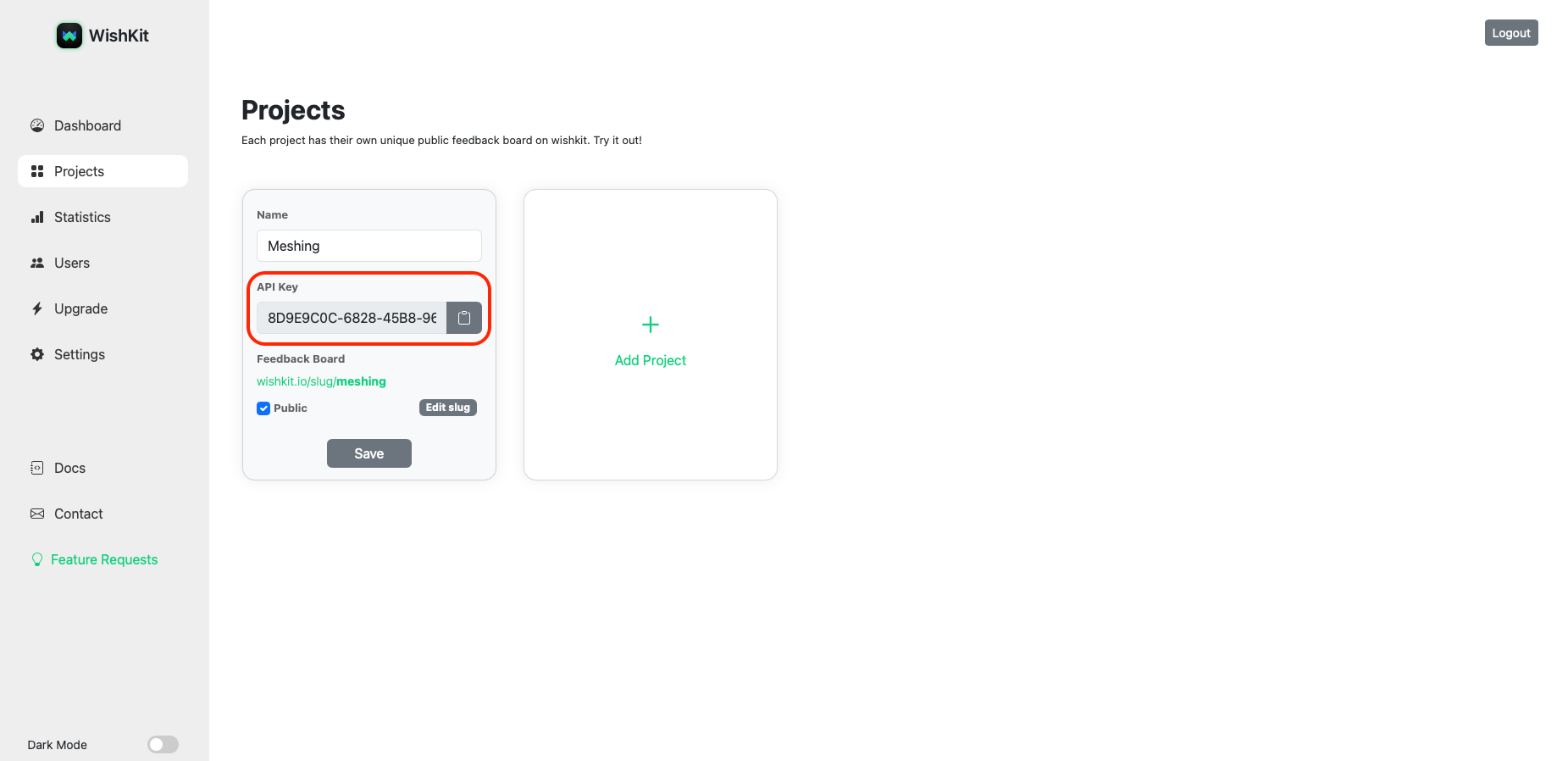
]Next, I got my API key from the WishKit dashboard:

Then, I initialise it in the app with the key:
@main
struct MeshingApp: App {
@State private var hasCompletedOnboarding = false
init () {
WishKit.configure(with: "8D9NOC0C-6NO8-4NO8-9NO8-87NOC6FNOED6")
}
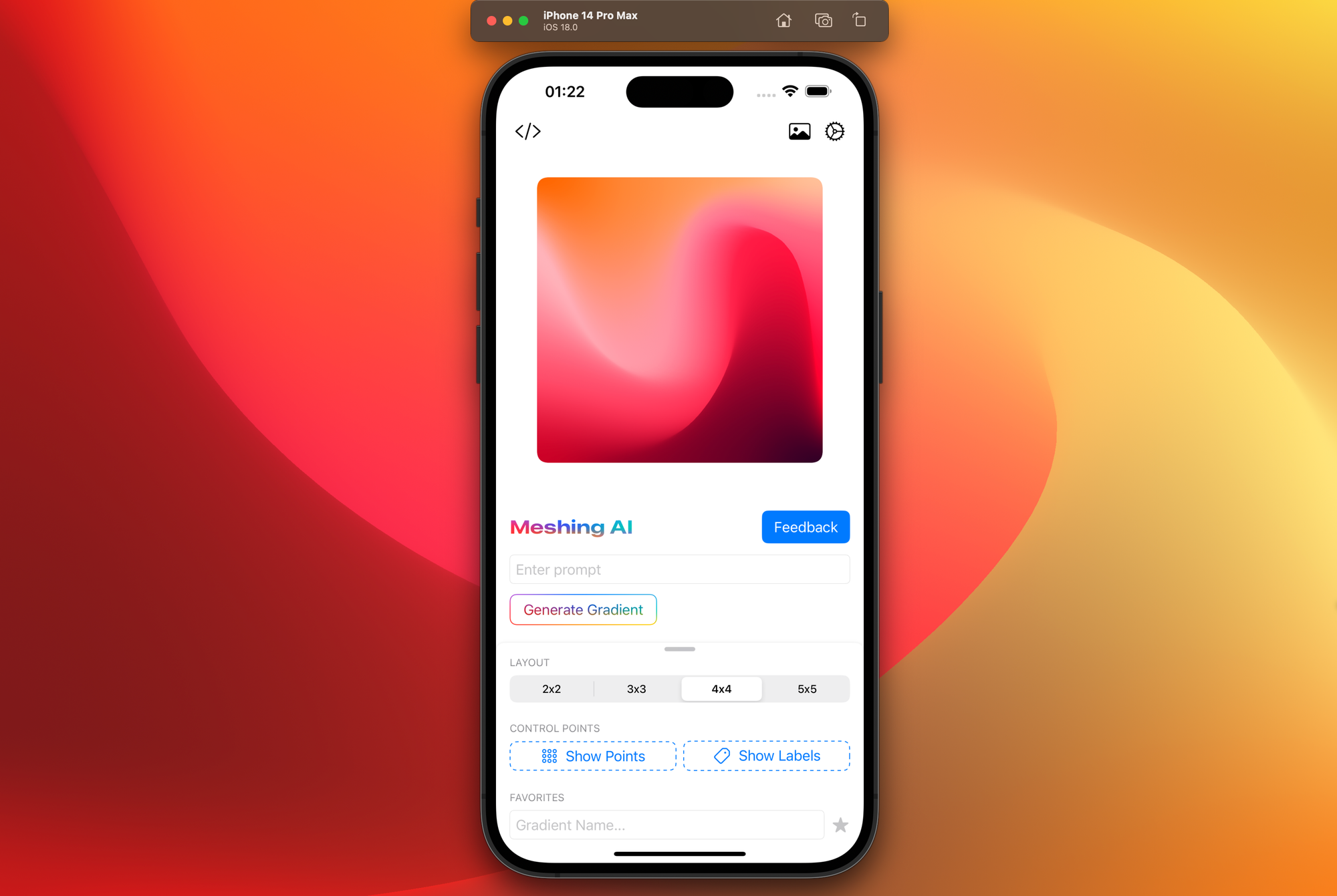
}The tricky part came when I decided where to put the WishKit button. I wanted it to be easy to find, especially during testing. After some thought, I added it to the main screen itself, just below Meshing AI, to scream for feedback and feature requests:

struct FeedbackButtonView: View {
@State private var isSheetPresented = false
var body: some View {
Button(action: {
isSheetPresented = true
}) {
Text("Feedback")
.padding(2)
}
.buttonStyle(.borderedProminent)
.sheet(isPresented: $isSheetPresented) {
WishKit.FeedbackListView().withNavigation()
.navigationBarTitleDisplayMode(.large)
}
}
}WishKit offers some customization options but I wanted to ship it fast so I let it be.
Finally, I tested everything to make sure it worked smoothly. I created multiple feature requests and voted on it. Yes. I am my greatest supporter. It all went through well.
The whole process took about an hour. Not bad for adding a whole new way for users to give feedback!

Moving Forward
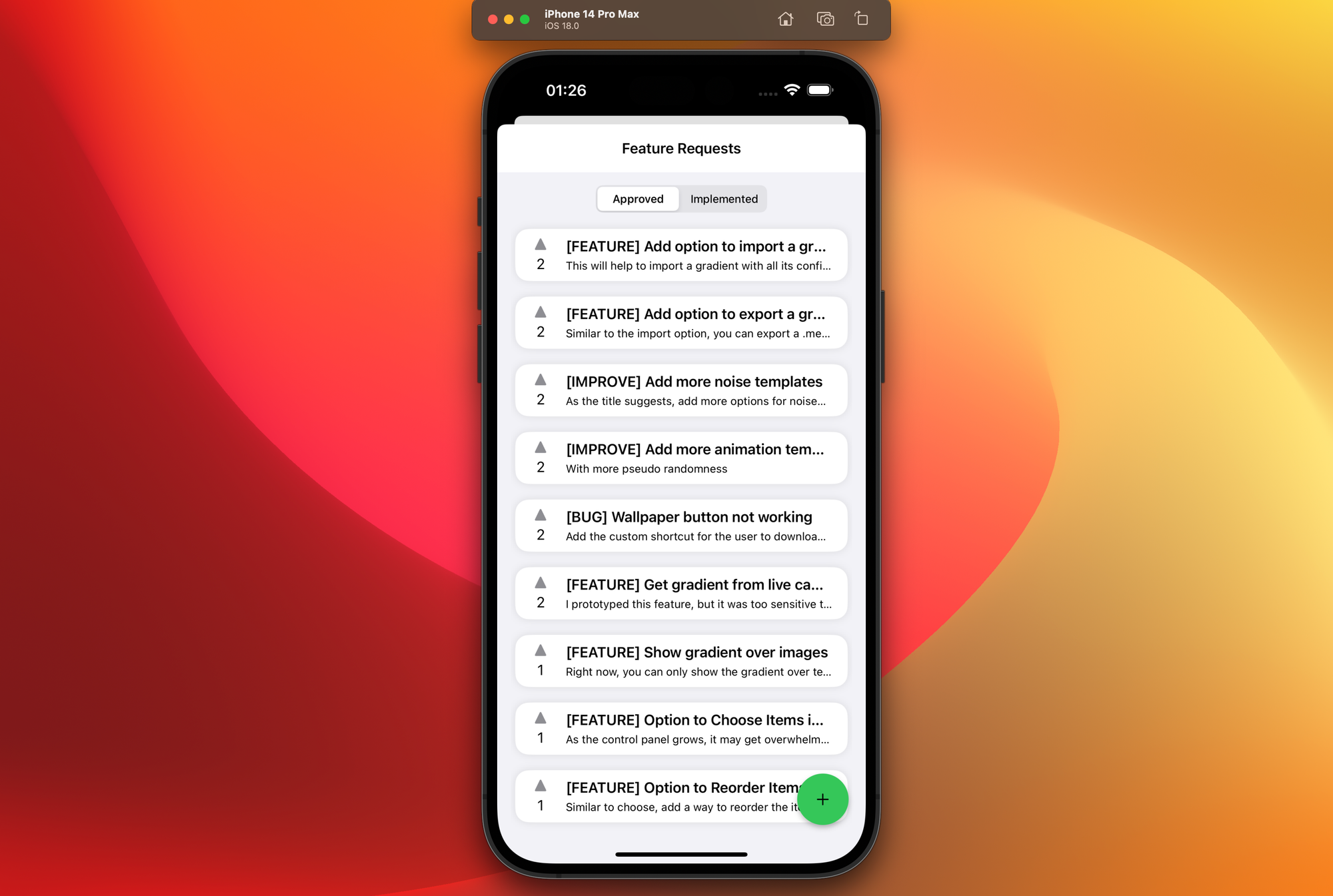
I have not got a feedback yet from users using this method but it anyway turned out be a win for me as I am using it as a public to-do list. It is creating a bit of pressure to solve them, and gamified it by getting more "Implemented" tags!
Here is the public roadmap:
By involving users in the development process, I hope to build a better app that meets their needs. A bit nervous to open up like this, but I think it will lead to a much sustainable product in the long run.
Happy shipping!

