This chapter is taken from my book, "AI Assisted Coding for iOS Development". You can buy it to learn further about Cursor:

After knowing about Cursor, I am exploring ways to avoid context switching between Xcode and Cursor. While compile-time errors is still something that I am figuring out, I setup Cursor to build and run iOS apps directly on the simulator, without needing to open Xcode.
Got build and run to open simulator with shortcut in Cursor and hot reload! No Xcode needed now 🙌 pic.twitter.com/m1Q3hG3yAC
— Rudrank Riyam (@rudrankriyam) September 12, 2024
Finding the Right Extension
I think I tried every Swift and iOS-related extension available in Cursor's marketplace. While they were helpful, none solved the build-and-run problem.
On X, the creator of Sweetpad, an extension for Cursor, mentioned about it in a comment. Initially, I had an issue with the extension, but after reporting it on GitHub, Yevhenii quickly resolved them.
No affliation, but it is something I recommend:

Installing Sweetpad is straightforward, so I will spare the details on it. What I wanted was the keyboard shorcuts. I chose the target simulator (iPhone 15 Pro) and default Xcode scheme to build as Meshing.
Keyboard Shortcuts
For building and running, I used Control+Command+R (as Command+R had too many conflicts):
{
"key": "ctrl+cmd+r",
"command": "sweetpad.build.launch"
}
For building, I set it to Command+B, similar to Xcode:
{
"key": "cmd+b",
"command": "sweetpad.build.build"
}
These allow me to build and run the app, launching the given simulator directly from Cursor.
Hot Reload
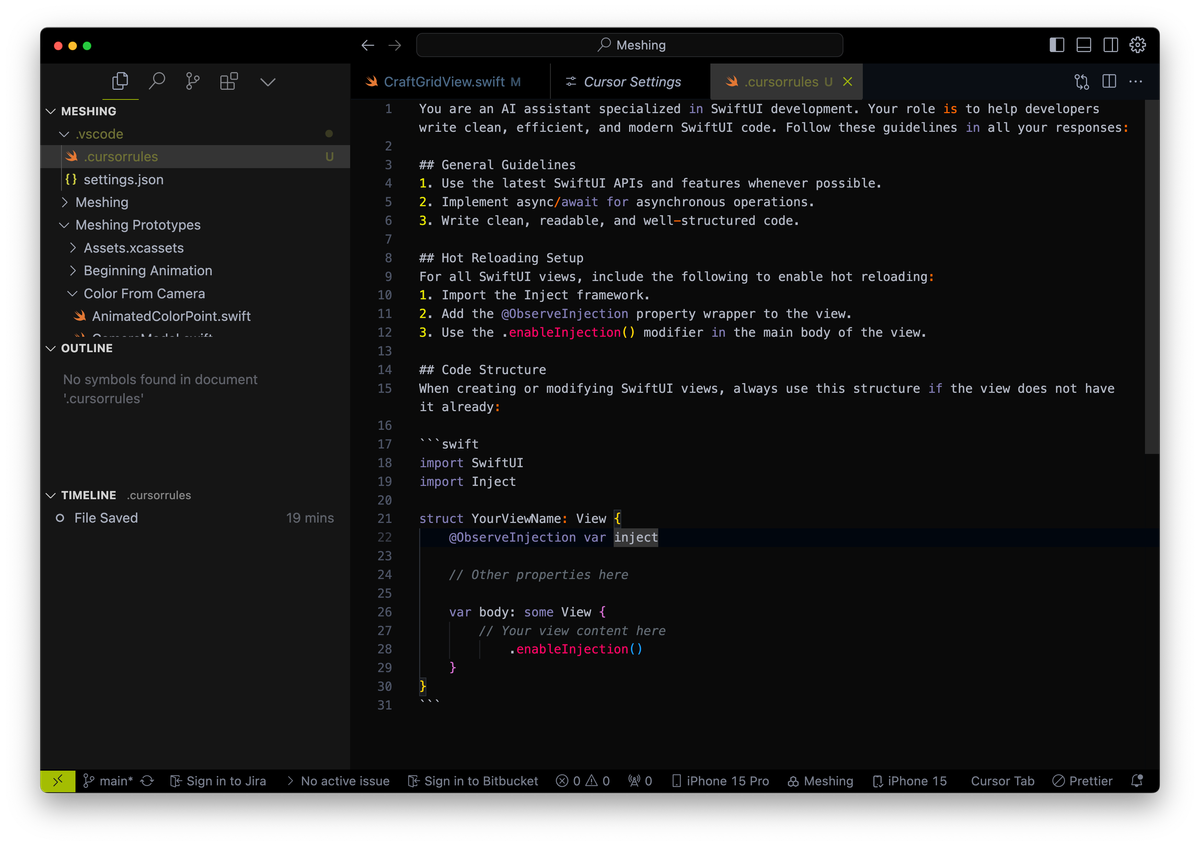
To avoid relying on Xcode's previews, I use the Inject framework:

I have set up rules to inject the necessary code into my views automatically. You can read about it here:

Whenever I make changes, they instantly appear in the simulator without needing to rebuild the entire app.
Moving Forward
While it took a bit of effort to set up, the resulting workflow is worth it. I can now write code, build, run, and see changes all within Cursor while using Claude Sonnet 3.5. The main goal of reducing the friction of switching IDEs and between browser is working out well.
I have realised it is better to learn more about working with LLM powered IDEs to be more productive and adapt to the new world.
Happy cursoring!